Introduction
“Jamstack”, what comes into your mind when you hear this word? Maybe you have heard it somewhere and did not understand it. The first time I heard the word, I split it into two words “Jam” and “stack”. I pictured ‘Jam’ as a thick sweet food that is usually spread on bread. While “stack” for a techie as a collection of different programming technologies. So, if you’re new to the term “Jamstack” or you’re not fully familiar with how it works, I got you covered. In this article, I will dive deep into what Jamstack is and why you should use it.
Early days of web development
In the very early days of the web, many web developers wrote HTML code by hand and served static sites to their visitors. Most of the sites you probably visit today are dynamic sites because they are interactive.
For more information on static and dynamic websites, you can check out this reference
The dynamic sites approach has led to many benefits but also led to issues with security, performance, complexity, and cost. How do we solve these issues? That’s where the Jamstack approach comes to the rescue.

How does Jamstack work?
Javascript
It is a dynamic programming language that is used for web development. Javascript gives web pages interactive elements that engage a user such as showing or hiding more information with the click of a button.
API
is the acronym for Application Programming Interface, which is a software intermediary that allows two applications to interact with each other.
Markup
A markup is a language like HTML that websites are built with. Markup can be used as one of the few ways to deliver the data to the site, for example, you can save the text or image on a website, and markup will be responsible to deliver the data.
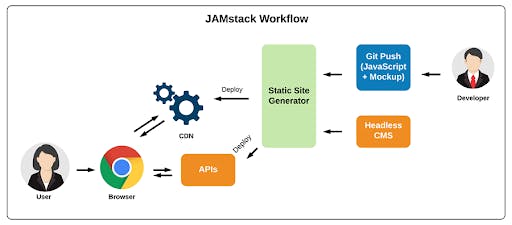
The idea of Jamstack is to generate page markup for the entire site at build time, instead of each user’s request. Then those generated static files can be hosted on a CDN with servers geographically closest to the end user’s actual location. Unlike Traditional websites or CMS sites (e.g WordPress, Drupal, etc.) which rely heavily on servers, plugins, and databases.
The static files hosted on CDN use Javascript and APIs to interact with backend services, allowing pages to be enhanced and personalized.
Jamstack requires a static site generator and a Jamstack CMS(Headless CMS).

Terminologies
Below are useful terms that you will come across in this article.a) Server is a type of computer that shares information with other computers. It processes requests and delivers data to another computer over the internet or a local network.
b) CDN a Content Delivery Network (CDN) is a system of servers that supplies content to your audience worldwide by setting up endpoints as close to those geographical locations as possible.
For example, if your website server is based in the United States, but someone from the UK is trying to access it. The UK user can do this much faster because the content is being generated from the endpoint, that is nearest to his or her geographical location.
c) CMS a content management system (CMS) is an application that is used to manage content, allowing multiple contributors to create, edit and publish. Content in a CMS is typically stored in a database and displayed in a presentation layer based on a set of templates like a website. An example of CMS is Wordpress and Drupal
Static site Generators
According to Cloudflare, Static site generators is “a tool that generates a full static HTML website based on raw data and a set of templates. A static site generator automates the task of coding individual HTML pages and getting those pages ready to serve users ahead of time. Because these HTML pages are pre-built, they can load very quickly in users' browsers.”
These static site generators can be found at this link: https://jamstack.org/generators/ Below are examples of static site generators that are widely used by developers:-
1. NuxtJS - Nuxt.js is a frontend framework built upon Vue.js that offers great development features such as server-side rendering, automatically generated routes, improved meta tags management, and SEO improvement.
It is free, open-source and it helps make web development simple and powerful.
2. NextJS - Next.js is an open-source React framework created by Vercel that gives you building blocks to create web applications. React only supports rendering in the client. Next.js allows you to run the React part on the server.
Next.js uses Node.js (a JavaScript runtime) under the hood, which makes it possible to execute JavaScript server-side—i.e. server-side rendering (SSR). It also generates static websites which enables you to build performant apps and superfast static websites.
3. GatsbyJS - Gatsby is a React-based open-source framework for creating websites and apps. Gatsby allows the developers to make a site using React and work with any datasource (CMS) of their choice. It also helps manage image optimization and loading.
Headless CMS
As you build your website, you will want to create and add new content to it. In some cases, you could be working with editors or content creators who are non-programmers, they will need a user-friendly tool such as a content management system(CMS) to add their content with ease.
A traditional CMS such as Wordpress and Drupal have a backend which usually includes a database, an admin application to manage the content, and a frontend that displays that content and they are all contained centrally in one location.
CMSes for Jamstack sites work differently, and they are generally known as Headless CMS. According to Storyblok, “a headless CMS is a back-end only content management system (CMS) consisting of structured content storage, an administration interface for content creators, and an API that allows different systems to consume the content.
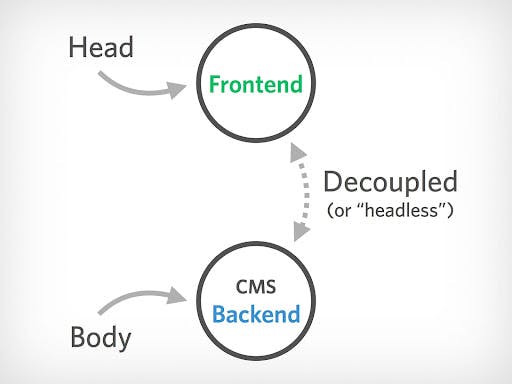
The term “headless” comes from the concept of chopping the “head” (the front end, i.e. the website) off the “body” (the back end, i.e. the content repository).”
This also means decoupling the frontend from the backend.

Jamstack projects separate the frontend pages and UI from the backend apps and databases. Since they are freed from backend servers, the frontend can then be deployed globally, directly to a CDN which enables Jamstack sites to be super fast.
There are tons of Headless CMS you can choose from out there. In this article, I will mention Storyblok as one of the cool headless CMS you can come across.
Storyblok gives you the flexibility to build super-fast websites with any technology of your choice, this improves the developer experience, making it an ideal Jamstack CMS. Storyblok has a powerful Visual Editor which gives you and your editors/marketers full visibility of changes that you’re making to the content.
Jamstack use cases
You can use the Jamstack approach when you want to build:
Websites
Web applications
E-commerce stores
Advantages of Jamstack
Jamstack sites are more secure
Jamstack does not connect with servers or databases because all files are pre-generated and ready to go for the user. This eliminates the possibility of hacking and external attacks.
Improved developer experience
Building a website on Jamstack is more user-friendly for developers. The developers have the freedom to choose any technology or framework they are comfortable with. Frontend developers can build sites without needing to be proficient in a server-side language, while back-end developers can focus on APIs.
There is better performance
Jamstack sites are super fast because the HTML is already generated during deployment time and served via CDN.
Jamstack sites are easy to maintain
Jamstack websites do not require 24/7 maintenance from the developers. This is because the web pages are served directly from CDN and not from a web server.
Jamstack is cheaper and portable
Static sites are lightweight so hosting them is much cheaper than hosting dynamic sites. Additionally, you can choose any hosting provider you want, since static pages are much easier to transfer to a different host.
Jamstack is scalable
Jamstack sites are served entirely by Content Delivery Network (CDN), and there is no need for additional logic or workflow.
Jamstack websites are ready for high traffic without any additional work from developers as compared to traditional websites where they cache the pages to minimize the effect of high traffic.
With Jamstack sites, everything can be cached in a CDN. With simpler deployments, built-in redundancy, and incredible load capacity.Jamstack sites are great for search engine optimizations(SEO)
SEO is the process of improving your site to increase its visibility when people search for products or services related to your business in Google or any other search engine.
Jamstack means full control over the content and structure of the website, and that’s a crucial part of SEO. Jamstack makes it easy to add custom metadata like page titles, meta descriptions, or alt text, which boosts your visibility on search engines.
Hence Jamstack sites earn a top-ranked spot on Google which offers more traffic.
Disadvantages of Jamstack
Coding may be required
If you want to make changes or updates to your website, you will need the help of a developer if you do not have coding experience.
Generating a preview takes time
As a static page, you need to “build” it each time you make a change to your page. However, this becomes a lot less of an issue with the live preview provided with a headless CMS like Storyblok.
Conclusion
To wrap up, you now have a better understanding of what Jamstack entails, and that is great you have come so far. Do you have an upcoming project that could benefit from the Jamstack? To get started building a Jamstack site with Storyblok, you can check out the learning hub with beginner tutorials and resources.
Join the Jamstack community to get more updates on it.
Happy learning!